

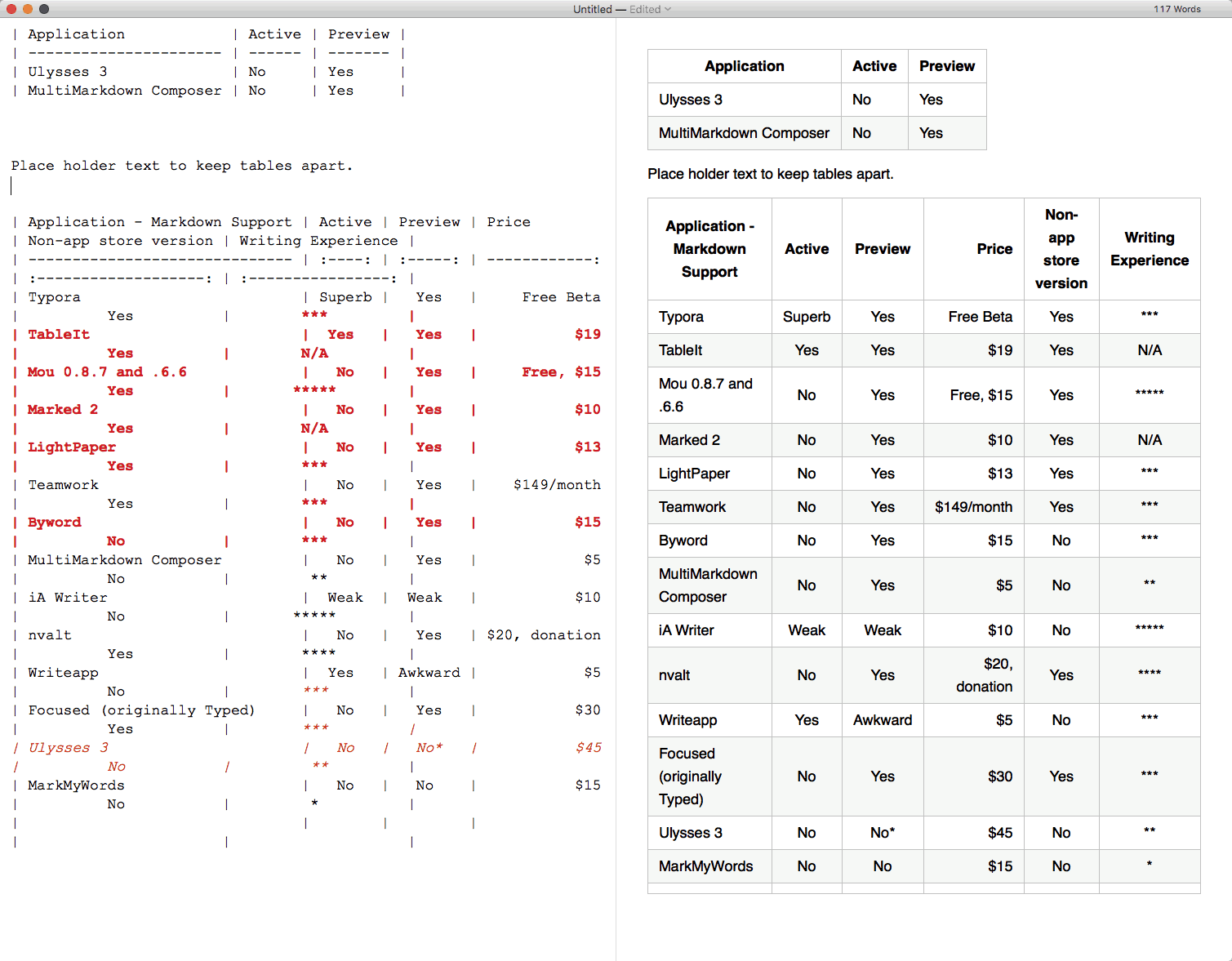
A “simple” table looks like this: First Header | Second Headerįirst line contains column headers second line contains a mandatory separator line between the headers and the content each following line is a row in the table. Markdown Extra has its own syntax for simple tables. See the configuration reference for more details.
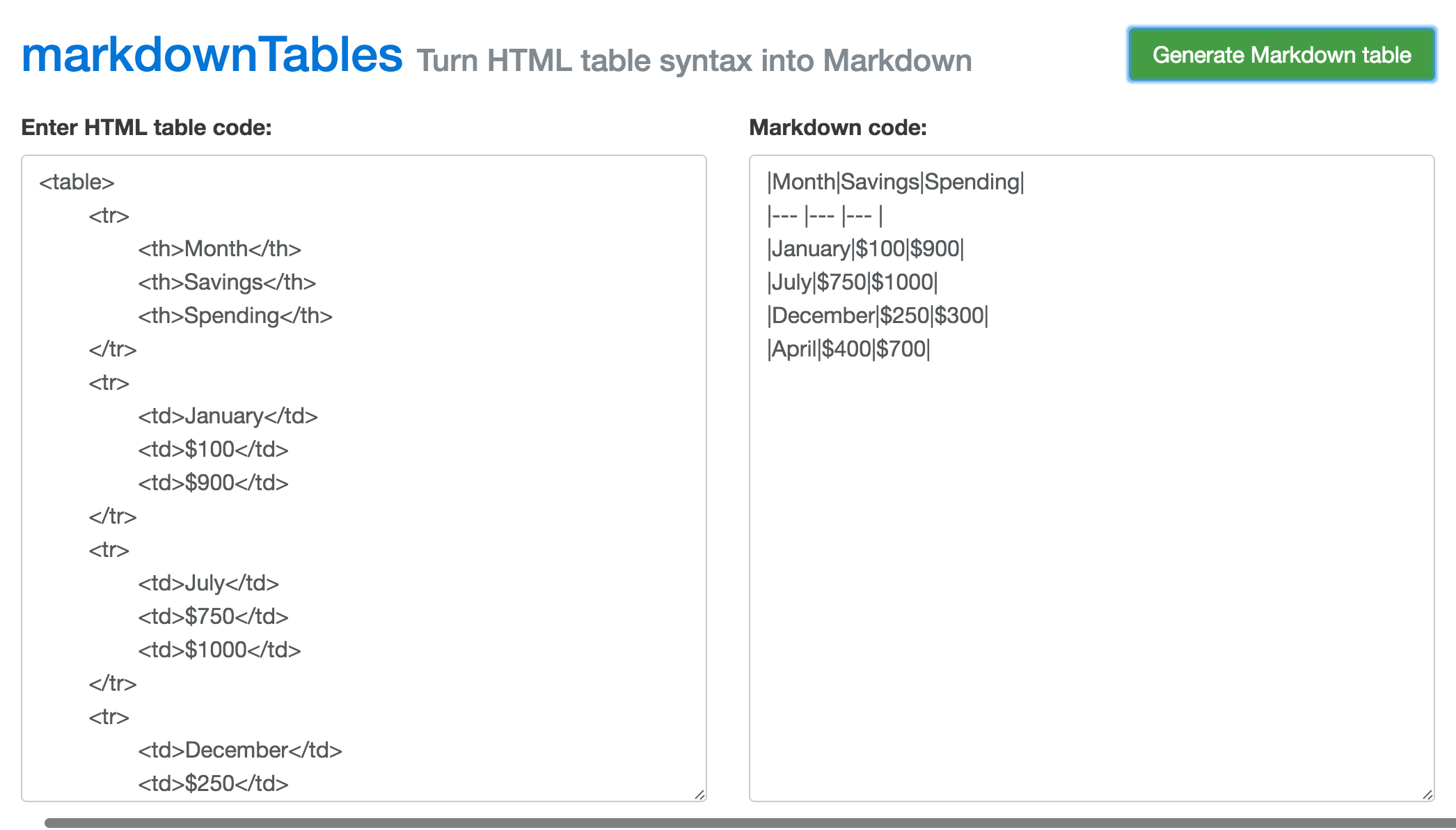
#Markdown table code
In the HTML output, code block attributes will be applied on the code element if you want to see them on the pre element instead, set the configuration variable code_attr_on_pre on the parser to true. For instance, put the desired id prefixed by a hash inside curly brackets after the header at the end of the line, like this: Header 1 With Markdown Extra, you can set the id and class attribute on certain elements using an attribute block. If you wish to enable block constructs, simply write markdown="block" instead. In cases like this one, Markdown Extra will only apply span-level rules. If you apply the markdown attribute to a tag for instance, it will only produce span-level elements inside - it won’t allow lists, blockquotes, code blocks.īut these are some cases where this is ambiguous, like this one for instance: Ī table cell can contain both span and block elements. Markdown Extra is smart enough to apply the correct formatting depending on the block element you put the markdown attribute on. The markdown="1" attribute will be stripped and ’s content will be converted from Markdown to HTML. You do this by adding a markdown attribute to the tag with the value 1 - which gives markdown="1" - like this: Markdown Extra gives you a way to put Markdown-formatted text inside any block-level tag. This is because is a block element and plain Markdown does not format the content of such. Previously in Markdown, you couldn’t wrap Markdown-formatted content inside a element.

Tag is not indented too much and then become a code block - see first rule.)

(More indentation won’t do any harm as long as the first opening When the block element is found inside a list, all its content shouldīe indented with the same amount of space as the list item is indented. Any tag indented more than that will be treatedĪs a code block according to standard Markdown rules. The opening tag of a block element must not be indented by more These restrictions have been lifted in Markdown Extra, and replaced by these less restrictive two: Start and end tags of the block should not be indented with tabs or spaces. ” must be separated from surrounding content by blank lines, and the From the Markdown syntax documentation:Įtc. This is pretty useful when you need some features not provided by the Markdown syntax but which are easy to do with HTML.īut Markdown has a serious limitation when it comes to block elements. With Markdown, you can insert HTML right in the middle of your text. You should already be familiar with original Markdown syntax documentation before reading this document. This document explains the changes and additions to the Markdown syntax implemented by Markdown Extra. Markdown Extra is available as a separate parser class in PHP Markdown Lib. If cell content wants to include pipe or backtick symbols, symbols need to be escaped.Markdown Extra is an extension to PHP Markdown implementing some features currently not available with the plain Markdown syntax. Table cell data can include all other markdown content styles like links, bold


 0 kommentar(er)
0 kommentar(er)
